


Monstroid2 - Çok Amaçlı Premium HTML5 Web Sitesi tarafından ZEMEZ

Crafter - Çok Amaçlı Modern Bootstrap 5 Web Sitesi tarafından ZEMEZ

Cesur - Çok Amaçlı HTML Web Sitesi tarafından ZEMEZ

Maliyet - Muhasebeci Çok Sayfalı HTML5 Web Sitesi tarafından ZEMEZ

Birim - Çok Amaçlı Modern Bootstrap 5 Web Sitesi tarafından ZEMEZ

Bilim - Çok Amaçlı HTML5 Web Sitesi tarafından ZEMEZ

DreamSoft - Yazılım Geliştirme Şirketi Çok Sayfalı Web Sitesi tarafından ZEMEZ

S-Bet - Çevrimiçi Bahis Çok Sayfalı HTML Web Sitesi tarafından ZEMEZ

Vizyon - Duyarlı Çok Amaçlı Web Sitesi tarafından ZEMEZ

DePaletra - Web Tasarım Stüdyosu Web Sitesi tarafından ZEMEZ

Flex - Evrensel Çok Amaçlı Yaratıcı HTML Web Sitesi tarafından ZEMEZ

ALLSTAR - Sport Çok Amaçlı Bootstrap 5 Web Sitesi tarafından ZEMEZ

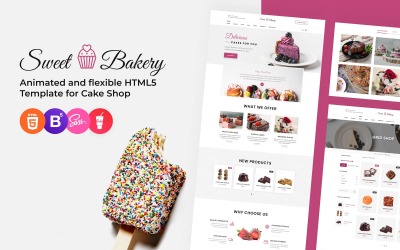
Sweet Bakery - Pasta Dükkanı Responsive Bootstrap 5 Web Sitesi tarafından ZEMEZ

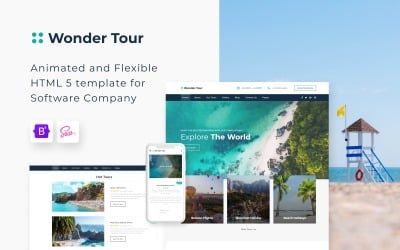
Wonder Tour - Basit Seyahat Acentası Bootstrap 5 Web Sitesi tarafından ZEMEZ

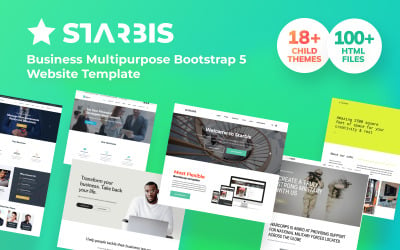
Starbis - İş Çok Amaçlı Önyükleme 5 Web Sitesi tarafından ZEMEZ

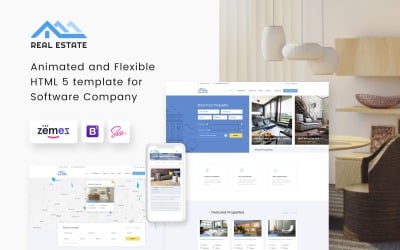
Emlak - Konut Gayrimenkul Bootstrap 5 Web Sitesi tarafından ZEMEZ

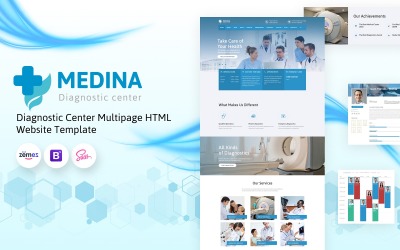
Medine - Tanı Merkezi Çok Sayfalı HTML Web Sitesi tarafından ZEMEZ

Araba Tamiri - Oto Tamir Servisi Web Sitesi tarafından ZEMEZ

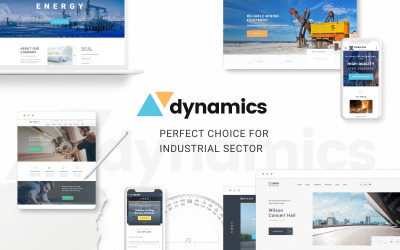
Dynamics - Endüstriyel Çok Sayfalı HTML5 Web Sitesi tarafından ZEMEZ

Çiftlik - Organik Çiftlik HTML5 Web Sitesi tarafından ZEMEZ

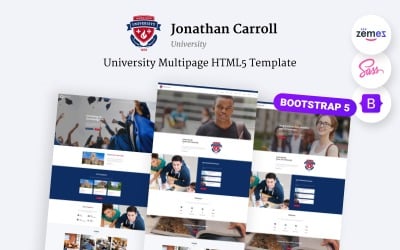
Jonathan Carroll - Üniversiteye Duyarlı HTML5 Web Sitesi tarafından ZEMEZ

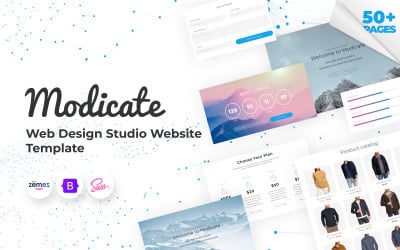
Modicate - Web Tasarım Stüdyosu Web Sitesi tarafından ZEMEZ

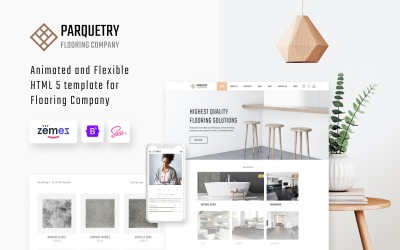
Parke - Flooring Company HTML5 Web Sitesi tarafından ZEMEZ

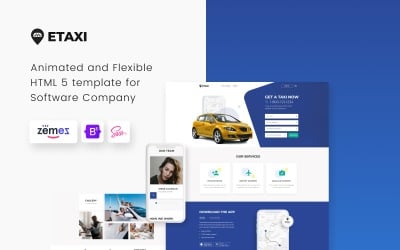
Etaxi - Taksi Şirketi Duyarlı Web Sitesi tarafından ZEMEZ

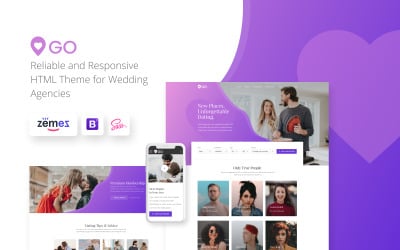
GO - Partner Ajansı Zarif Çok Sayfalı HTML Web Sitesi tarafından ZEMEZ

Civil Group - İnşaat Mühendisliği HTML5 Web Sitesi tarafından ZEMEZ

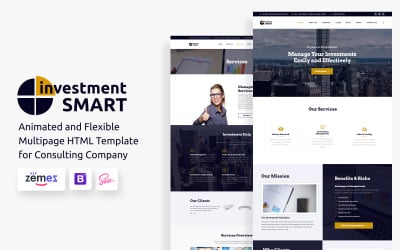
Investment Smart - Yatırım Yönetimi Şirketi Web Sitesi tarafından ZEMEZ

İnşaat Şirketi HTML5 Web Sitesi tarafından ZEMEZ

Legalor - Avukatlar ve Avukatlar için Hukuk Bürosu Web Sitesi tarafından ZEMEZ

TechSoft - Yazılım Geliştirme Stüdyosu Web Sitesi tarafından ZEMEZ

SpaDog - Köpek Bakım Salonu Web Sitesi tarafından ZEMEZ

Sırt Çantası Hikayesi - Çevrimiçi Seyahat Acentesi Web Sitesi tarafından ZEMEZ

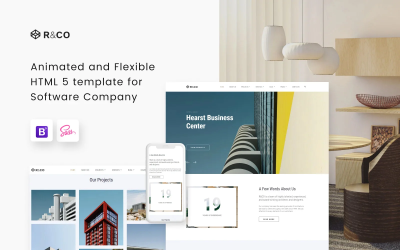
R&CO - Mimarlık ve İnşaat Web Sitesi tarafından ZEMEZ

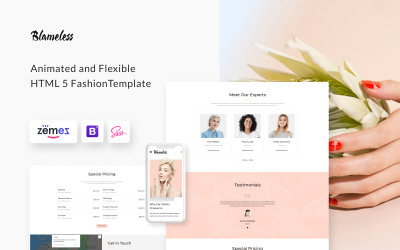
Blameless - Nail Salon Multipage HTML5 Web Sitesi tarafından ZEMEZ

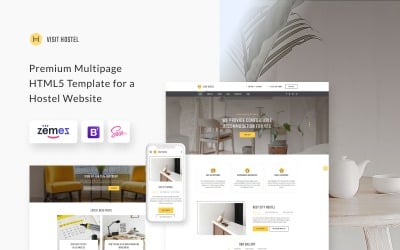
Hosteli Ziyaret Edin - Hostel HTML5 Web Sitesi tarafından ZEMEZ
Hayal Gücünüzü Serbest Bırakın: Yaratıcı Carousel HTML Şablonları Hazırlama
Web sanatının gelişen alanında, ilgi çekici kullanıcı etkileşimi çok önemlidir. Bu temaların oyunun kurallarını değiştirdiği kanıtlandı ve tasarımcıların ziyaretçilerin ilgisini çekecek görsel olarak çekici ve etkileyici içerik kaydırıcıları oluşturmasına olanak tanıdı. Portföyleri sergilemekten promosyonları öne çıkarmaya kadar HTML şablonu sonsuz vizyoner olanaklar sunar. Web sitenizin teması ve mesajıyla örtüşen bu varlıkları seçerek, ziyaretçilerin anılarında kalıcı bir etki bırakan sürükleyici bir kullanıcı deneyimi geliştirebilirsiniz.
Burada, web portalı düzeninizi tamamen yeni seviyelere taşımak için akıllara durgunluk veren araçların dünyasına dalacağız, bunların önemini, faydalarını ve özelleştirme seçeneklerini keşfedeceğiz. İster deneyimli bir geliştirici ister acemi bir meraklı olun, bu formatlar, estetiği ve işlevselliği artırarak internet sitenizin aurasını geliştirmek için çok yönlü bir araç seti sunar.
Atlıkarınca HTML Şablonlarıyla Tutkuyu Açmak
Görüntü kaydırıcıları olarak da bilinen bu temalar, bir dizi görüntüyü, videoyu veya diğer materyal öğelerini canlı bir tarzda sunan web modeli özellikleridir. Bu formatlar, veri parçaları arasında yumuşak geçişler oluşturmak için düzen programlama dillerini ve bazen de JavaScript'i kullanır, böylece ziyaretçi katılımını ve çekiciliğini zenginleştirir.
İster bir e-Ticaret platformu, ister bir portföy dijital alanı, bir haber web sayfası veya başka türde bir sanal varlık geliştiriyor olun, kaydırıcı teması çerçevelerinize zarafet ve modernlik katabilir.
Carousel HTML Şablonlarını Kullanmanın Başlıca Avantajları
Bu modellerin renkleri çok sayıda avantaj sunar; bunlardan bazıları aşağıda listelenmiştir:
- Estetik çekicilik. Bu ürünler, sınırlı bir alanda birden fazla görsel veya materyal bilgisi sunmanın etkili bir yolunu sağlayarak sonuçta kullanıcının dikkatini çeker ve sanal forumunuzu daha çekici hale getirir:
- Etkin alan kullanımı. Optimize edilmiş tema, özellikle mobil cihazlarda kapalı alan alanıyla, düzeni bozmadan çeşitli bilgi bölümleri sunmanıza olanak tanır.
- Nişanlanmak. Gezinme düğmeleri, dokunma hareketleri ve otomatik oynatma gibi etkileşimli özellikler ziyaretçilerin ilgisini canlı tutarak onları ürününüzü daha fazla keşfetmeye teşvik eder.
- Markaların hikaye anlatımı. Marka ürünleriniz hakkında sunumsal bir hikaye anlatmak ve müşterilere bir dizi resim veya adım aracılığıyla rehberlik etmek için açısal kaydırıcıyı yenilikçi bir şekilde kullanabilirsiniz.
- Promosyonların öne çıkarılması. İşletmeler için bu temalar, özel teklifler, yeni gelenler veya öne çıkan stokları öne çıkarma açısından akıllara durgunluk vericidir.
- Koleksiyonlara vurgu yapılıyor. İçerik oluşturucular ve sanatçılar, önyükleme kaydırıcısını kullanarak çalışmalarının altını çizebilir ve böylece kompakt bir alanda becerilerine bir göz atabilirler.
Carousel HTML Şablonlarının Dinamik Özellikleri
Büyüleyici ve etkileşimli bir web varlığı geliştirmek söz konusu olduğunda, çok az öğe hareketli kompozisyonlar kadar etkilidir. Bu düzenler, içeriği sunmanın güçlü bir yolunu sunarak sanal mekanınızı daha ilgi çekici ve ışıltılı hale getirir. Bu tasarımları öne çıkaran ve ziyaretçileriniz için olağanüstü bir web deneyimi oluşturmanıza yardımcı olan temel özelliklere bakalım:
- Birinci sınıf tasarım. Hedef kitlenizi sayfanıza geldikleri andan itibaren büyüleyecek bu yapıyla sanal alan estetiğinizi geliştirin.
- Duyarlı mükemmellik. Bu prototipler hızlı çeviklik göz önünde bulundurularak tasarlandığından, tüm cihazlarda kusursuz performansı güçlendirin.
- Profesyonel düzeyde işlevsellik. Gezinme seçeneklerini geliştirmek ve etkileyici bir arayüz oluşturmak için özelleştirilebilir geçiş efektleri dünyasının kilidini açın.
- Arama motoru dostu. Ürünlerinize hak ettiği görünürlüğü vererek ve organik trafik çekmenize yardımcı olarak çevrimiçi varlığınızı güçlendirin.
Site oluşturma konusunda ek yardıma ihtiyacınız varsa site oluşturmayla ilgili ücretsiz kurstan yararlanabilirsiniz.
Carousel HTML Şablonlarının Değişiklik Beklentileri
Bu modellerin özelleştirilmesi, çok çeşitli değişiklik seçenekleri sunarak tasarımı marka kimliğinize ve web sitesi temanıza göre uyarlamanıza olanak tanır. Bu seçenekler genellikle şunları içerir:
- Geçiş efektleri. İçerik öğeleri arasında ilgi çekici animasyonlar oluşturmak için kaydırma, soldurma, yakınlaştırma ve daha fazlası gibi dönüştürme efektleri arasından seçim yapın.
- Gezinme stilleri. Gezinme düğmelerini veya göstergelerini çevrimiçi portal estetiğinize uyacak şekilde kişiselleştirin.
- Otomatik oynatma ve zamanlama. Optimum konuk deneyimi sağlamak için otomatik oynatma davranışını ve değişiklik hızını kontrol edin.
- Duyarlı tasarım. Bu tür formatların çoğu, çeşitli ekran boyutlarına uyum sağlayacak şekilde yapılmıştır ve hem masaüstü hem de mobil cihazlarda kusursuz gösterim sağlar.
Heyecan verici Video
Gerekli SSS
Bir atlıkarınca HTML şablonunu dijital platformuma nasıl entegre edebilirim?
Bu düzenlemeyi internet sitenize entegre etmek nispeten basittir. Çoğu düzen, süreç boyunca size talimat veren ayrıntılı belgelerle birlikte gelir. Genellikle sağlanan JavaScript'i ve programlama kodunu kopyalayıp web portalı dosyalarınıza yapıştırmanız gerekir. WordPress gibi bazı yapılar, füzyon sürecini daha da kolaylaştıran eklentiler de sunar.
Atlıkarınca HTML şablonları SEO'yu güçlendiriyor mu?
Kesinlikle! Bu modeller, en iyi uygulamaları birleştirerek SEO dostu hale getirilebilir. Modeldeki her ürün öğesinin görseller için uygun alternatif metne ve grafiksel sunumlar için açıklayıcı metne sahip olduğundan emin olun. Ek olarak, sayfa yükleme hızına ve mobil duyarlılığa öncelik verin, çünkü bu faktörler SEO sıralamalarını etkiler.
Carousel HTML şablonlarını Angular veya Bootstrap gibi çerçevelerle kullanmak mümkün müdür?
Kesinlikle! Sunum içeren birçok format, Angular ve Bootstrap gibi popüler çerçevelerle uyumlu olacak şekilde tasarlanmıştır. Bu uyumluluk, entegrasyonu basitleştirir ve web sayfanızda tutarlı bir stil sağlar.
Atlıkarınca HTML şablonumun web sayfamı yavaşlatmamasını nasıl sağlayabilirim?
Performans sorunlarını önlemek için medya dosyalarınızı bu düzenlemeye eklemeden önce optimize edin. Ayrıca ağır animasyon ve efektlerin kullanımını en aza indirin. Yükleme hızını artırmak için CSS ve JavaScript dosyalarınızı sıkıştırın ve tarayıcı önbelleğinden yararlanın.